
Summary
This blog will cover the following topics
- What is an Anypoint Code builder?
- 3 Core Journey's of Anypoint Code builder.
- Videos walkthrough the setup, design and implementation of applications using Anypoint Code Builder.
Introduction
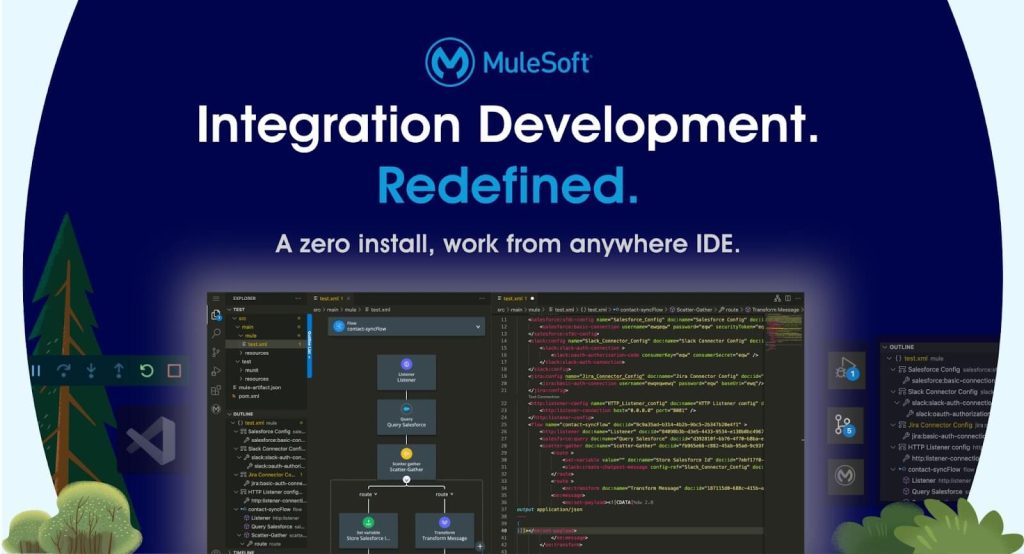
Anypoint Code Builder is MuleSoft's next generation IDE for API and integration developers to design, develop, and deploy from a single environment. Anypoint Code Builder helps developers to:


User's will have 3 core journeys to choose from when they begin using Anypoint Code Builder
- Design APIs,
- Implement APIs,
- Develop APIs and Integrations

- Anypoint Code builder currently supports both RAML and OAS3 to author API specifications.
- Anypoint Code builder also has a built-in API console that auto-generates documentation as you design your API.
- For testing, Anypoint Code builder provides a local mocking service, which makes it easy to test your APIs and then publish them straight to Exchange.
- Once the specification has been built, Anypoint Code builder can be seamlessly integrated with Design Center and Exchange.
Implementing APIs
- APIs and integrations can be implemented seamlessly by Importing & Scaffolding APIs.
- You can build Mule applications using standard tools and connectors.
- Anypoint Code Builder has support for dataweave and enables you to preview the result of your DataWeave transformation.
- You can debug your Mule applications using the embedded debugger in Anypoint Code Builder
- Mule applications and then be packaged build running a mule: package tasks.
- From Anypoint Code builder, Mule applications can also be deployed to Cloudhub by running Mulesoft:Deploy To Cloudhub command.
- Mulesoft also provides a dual Experience through the Graphical Flow Editor synchronised with code view.
Developing Integrations
- Develop an Integration, Simplified development for the modern day developer.
- Reuse code snippets across your organisation and access hundreds of connectors in Exchange as we develop. User Snippets in Anypoint Code Builder are templates that help in providing repeating codes, such as loops or conditional statements. You can define snippets to use when configuring connectors and modules. These snippets can contain all of the needed configuration placeholders, so that you won't have to enter them manually. More about the user snippet and how to create snippets here.
- We could choose from different options on how you develop with desktop and cloud IDE options. The VS Code support for desktop can be expected in the next releases.
- You could follow best practices with built-in recommendations.
Practise Design and Implementation in Anypoint Code Builder Follow the video series below for the Walkthrough on Anypoint Code Builder
https://youtube.com/playlist?list=PLnp2DszyyOMXkuYCz5ifz13l5jWIhEosy
Learn more about Anypoint Code Builder
- What's New in Anypoint Code builder:https://docs.mulesoft.com/anypoint-code-builder/whats-new
- Watch Twitch videos about Anypoint Code builder - https://www.twitch.tv/search?term=anypoint%20code%20builder
- Follow Anypoint Code builder from the trailblazer community - https://trailhead.salesforce.com/trailblazercommunity/topics/mulesoftanypointcodebuilder
- Provide your feedback about Anypoint Code builder - http://github.com/forcedotcom/try-acb-feedback